Notionで「買ったもの」リストをギャラリーで管理すると、ものすごくわかりやすい。これがやりたかったんだ!というサービスを見つけた気分。
先日から個人的にも「Notion」というサービスを本格的に使うようになった。
これがまたすごくポテンシャルを感じるサービスで、どう使うとご機嫌に活動していけるかを考えている。そんな時間もまた楽しい。
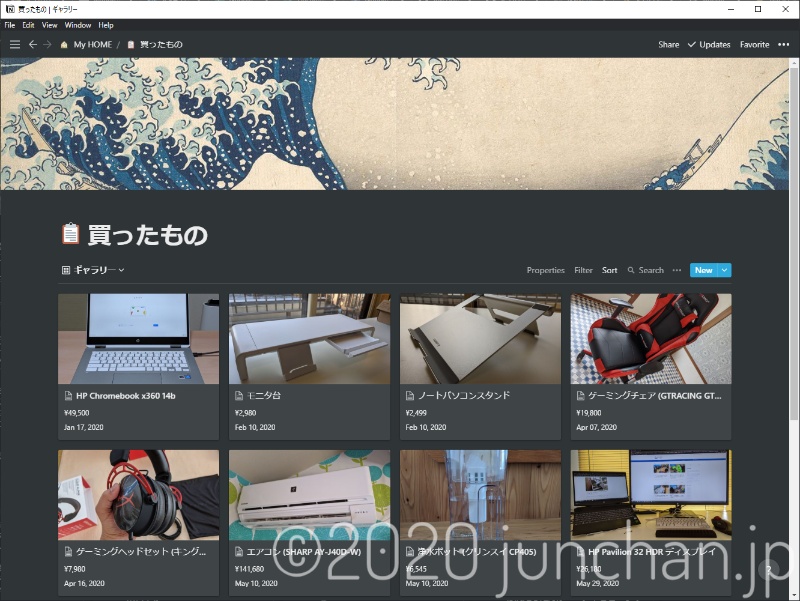
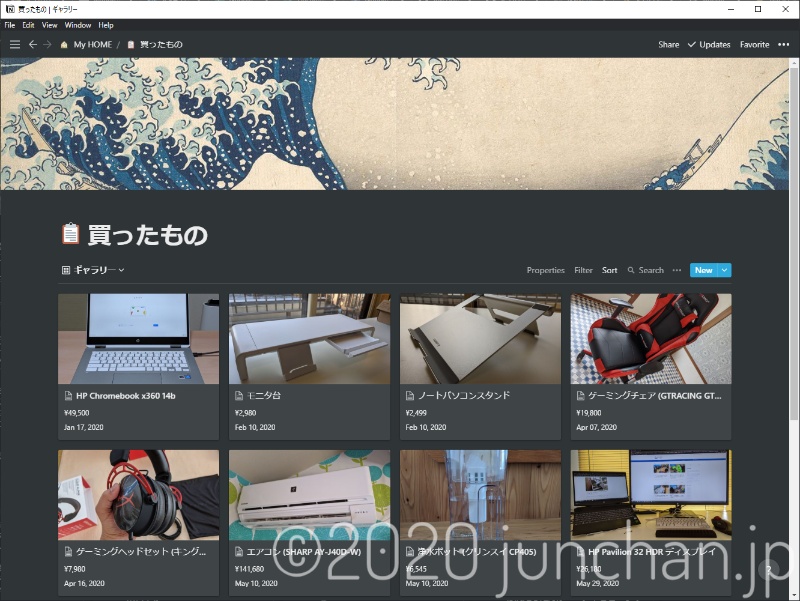
こんなのできたら素晴らしいんじゃないか、と思って作ってみたのが「買ったもの」リストだ。

これ!これだよ!これ!
こういうふうに表示できるものが欲しかったんだ!と思った。
「買ったもの」リストは、その名のとおり、実際に私が購入したものを記録する場所だ。
かつてはEvernoteで、そのうちOneNoteになり、それからGoogleドキュメントにと流れてきた。いずれもちょっとずつ不満があったのだが、これはもう決定版だろう。
Notionでこうやって表示できるのを確信したとき、これで行こう!という気持ちになった。
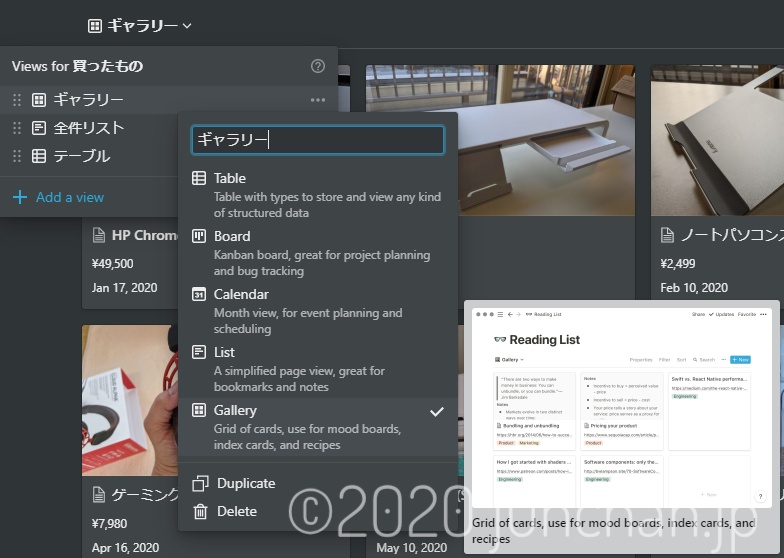
設定としては、Notionのどこでもいいから、まず「Gallery」のページを作る。私はすぐにでもアクセスできるよう、自分の「HOME」の直下に作った。

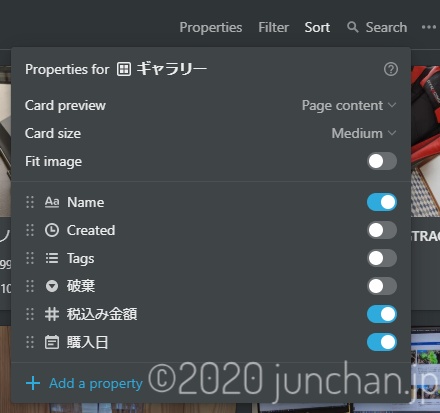
そして、表示するプロパティを設定する。サムネイルの下に出てくる項目になる。

ここでは、
- 名前
- 税込金額
- 購入日
を表示している。
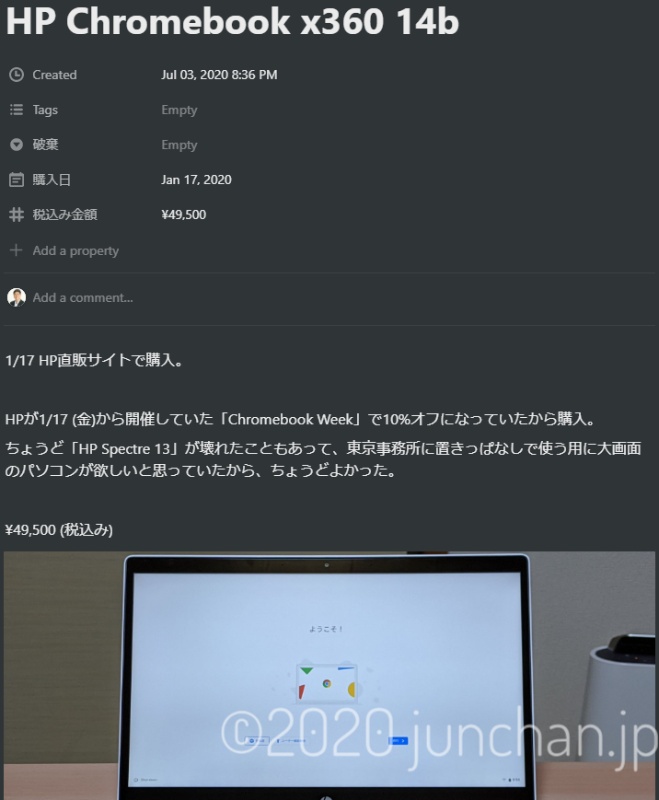
そして、それぞれのアイテムには詳細ページがある。

購入日や購入した理由、金額などをずっと記録してきているので、そんなことを書き込んでいる。
そして、写真を貼り付ける。この一番最初に出てくる写真が、ギャラリーのサムネイルになるので、それを意識して貼る。
私は基本的に、ひと目見たら何を買ったかわかる写真を最初に貼って、その下に付属品の一覧やら化粧箱やら、撮った写真をペタペタ貼り付けている。
そうしてできたのが、このページだ。

もう、エクセレントとしか言いようがない。
こうして、これまで買ってきたものを、時系列で並べてサムネイルでギャラリー表示でき、それぞれのサムネイルをクリックしたら、個々のアイテムの明細ページが表示される。
こういうページを作ろうと思うとなかなか大変なのだが、「Notion」はあっさりと実現してくれてしまった。
テーブルや一覧での表示でもいいが、こうしてサムネイルでパッと見れると、これまで買ってきたものがパッとわかる。快適だ。ちなみに、「Notion」なら、このままデータを追加することなく、設定だけでテーブルや一覧で表示することもできる。
こういう表現が簡単にできるので、何かもっと色々ビジュアル的にいい感じにデータを整理できそうな感じがする。
まだそのアイデアは降ってきてないが、まずは「買ったもの」リストを見れば、悦に浸るには十分だった。







